If you’ve been through the distribution process of an Ad Hoc application, you can appreciate the challenges of getting a build installed on someone’s device. From the differences of working with users on Windows versus Mac machines, to explaining how to import an Ad Hoc provisioning file and the associated build into iTunes, this process is anything but a walk in the park.
In this post I’ll take you through the steps of deploying Ad Hoc builds over-the-air, where users simply point the Safari web-browser (on their iPhone) to a link and tap to install the provisioning file and associated application.
Provisioning Profile
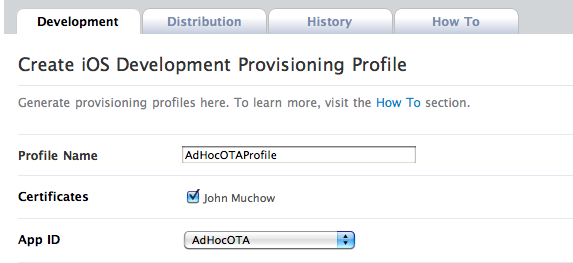
To begin, create a provisioning profile like you would for any other Ad Hoc build. In the image below you’ll notice I created a profile named AdHocOTAProfile and associated this with the app id AdHocOTA.

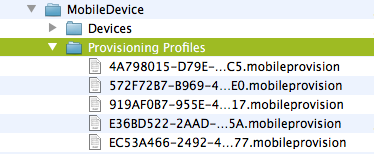
Once the profile is created, download onto your location machine and drag/drop the file onto the Xcode icon, this will install the provisioning file into the following folder: ~/Library/MobileDevice/Provisioning Profiles. The image below is a screenshot of the profile path on my machine – notice the provisioning file name is no longer the nice readable name that was written to your file system when you downloaded the file, this is to be expected.

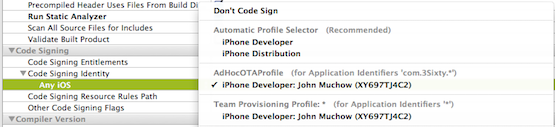
From within Xcode, you can now associate this provisioning profile with your build. In the Target settings, select the Build tab, in the Code Signing section choose the new Provisioning Profile you created:

Xcode Build and Archive
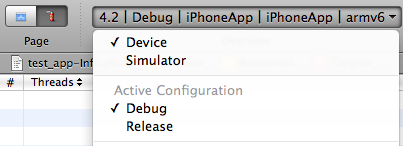
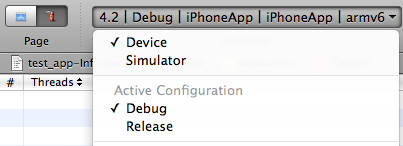
Once you have a working project within Xcode (with the Code Signing identity set as mentioned above), make sure that you set the build type to Device.


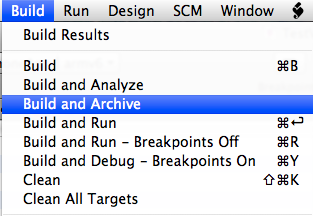
From the Build menu in Xcode, choose Build and Archive (if this option is not highlighted, make sure you’ve selected Device in the build settings.

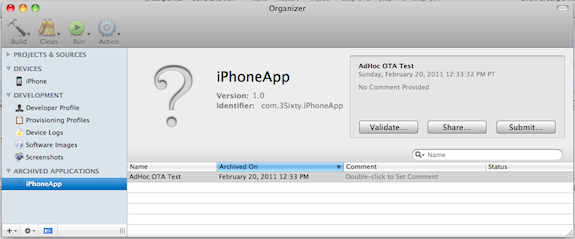
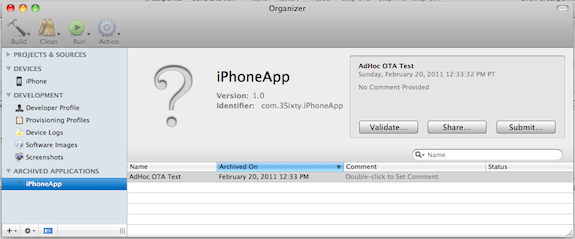
Once the build is complete, the Organizer window will appear – make sure the Archived Applications section is selected on the left panel.


In the figure above, I’ve updated the Name of the app to AdHoc OTA Test, this is optional, as well as any comments you would like to include.
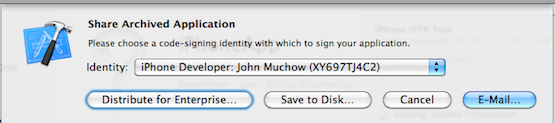
Click on the Share button, and a new dialog will appear similar to that shown below:

From the Identity dropdown, select the Provisioning Profile created earlier:
![]()
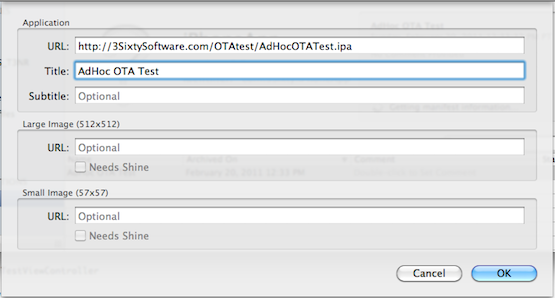
Now choose Distribute for Enterprise – fill in the URL to the location where you plan to host the application. Note that you must include the fullpath to the application, including the name of the .ipa file that you plan to use:

At this point, don’t worry about the image files, I believe those are applicable only if you are doing an OTA deployment through an Enterprise developer account (internal app distribution for corporations). Update: Seems there may be a little more to how the images are used beyond Enterprise deployments, see the comments section for more information.
Once you select Ok, you will be prompted for a filename to save the build, verify that you use the same name as you specified in the URL:

At this point ipa and plist files will be created for you, the provisioning file will be embedded within the ipa.
OTA HTML File
With the build complete, we know need to create a very simple webpage that will allow users to find the application on a web-server.
The html below is as about as bare-bones as we can get, it’s nothing more than a link to the file, with a specific href for itms-services which Safari will recognize and initiate the download/install process when clicked.
<HTML>
<title>OTA Test App </title>
<body>
< a href=”//?action=download-manifest&url=http://3SixtySoftware.com/OTAtest/AdHocOTATest.plist” > Tap Here to Install the Application </a>
</body>
</HTML>
Important: – Replace the path shown above with the path to where you will upload the ipa and plist files that Xcode created.
Save the html file with the extension .html
Upload To Web-Server
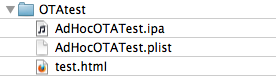
We’re getting close – at this point we are ready to upload the ipa, plist and html files. The figure below shows the directory listing on the web-server where I uploaded the files:

Install the iPhone Application OTA
To download the application via OTA, start your web-browser and point it to the link where the html file lives. Once loaded you should see a screen similar to the figure below:

Tap on the link and a dialog will appear asking if you would like to install the Ad Hoc application:

If all works as expected, at this point you can send a link to the html file to anyone you included in the provisioning file and they can install the application OTA.
You download sample “Hello” project html, plist and ipa file: here