For LinkedIn Authentication I have utilized LinkedIn Rest API which use oAuth 1.0 to authorize users and begin making REST API calls using any programming language. Complete understanding tutorials are placed at https://developer.linkedin.com/documents/oauth-overview
Following are the steps to implement LinkedIn Authentication in ASP.Net
Step 1 Installations
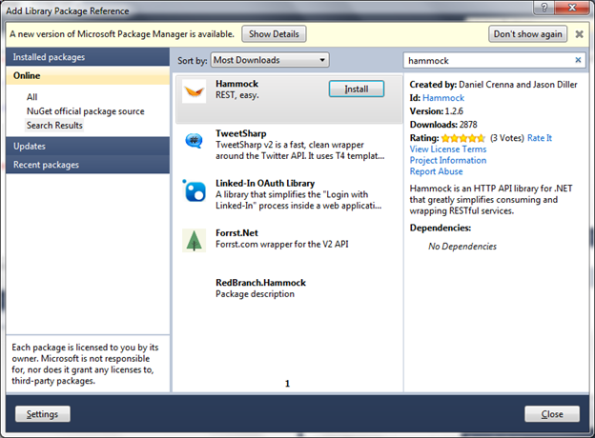
Install Hammock Library from CodePlex.com, Hammock is a REST library for .Net that greatly simplifies consuming Restful services.
Configure NuGet (optional to ease referencing code plex libraries directly in Visual Studio project). You can also get the NuGet from http://nuget.codeplex.com/
Step 2 Create LinkedIn Application in LinkedIn developer platform
Go to https://www.linkedin.com/secure/developer
Sign in with your LinkedIn credentials.
Click on Add New Application and fill in the form.
Once your application is created note the API Key and Secret Key that we will use to implement LinkedIn authentication in our application.
Step 3 Create ASP.Net Application
Open Visual Studio and create a new Web Application project.
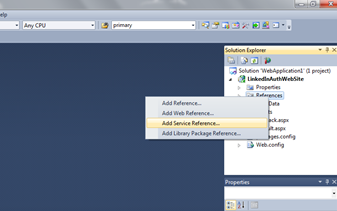
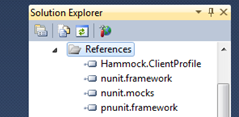
Add references to Hammock library either by manually referencing from folder or just referencing through NuGet in Visual Studio Directly as shown below.
public
void RequestTokenAndAuthorize()
{
var credentials = new Hammock.Authentication.OAuth.OAuthCredentials
{
CallbackUrl = “http://localhost/LinkedInAuthWebSite/Callback.aspx”,
ConsumerKey = “API Key”,
ConsumerSecret = “Secret Key”,
Type = Hammock.Authentication.OAuth.OAuthType.RequestToken
};
var client = new Hammock.RestClient
{
Authority = “https://api.linkedin.com/uas/oauth”, Credentials = credentials };
var request = new Hammock.RestRequest { Path = “requestToken” };
Hammock.RestResponse response = client.Request(request);
String[] strResponseAttributes = response.Content.Split(‘&’);
string token = strResponseAttributes[0].Substring(strResponseAttributes[0].LastIndexOf(‘=’) + 1);
string authToken = strResponseAttributes[1].Substring(strResponseAttributes[1].LastIndexOf(‘=’) + 1);
Session[“Token”] = token;
Session[“TokenSecret”] = authToken;
Response.Redirect(“https://www.linkedin.com/uas/oauth/authorize?oauth_token=” + token);
}
CallBack URL will be called when the authorization is successfully done by LinkedIn.
Now Create a CallBack page where the callback takes place when the authorization is done after successful login. In my case I have created a Callback.aspx.
In the Callback page place following code in the Page_Load method.
protected
void Page_Load(object sender, EventArgs e)
{
String verifier = Request.QueryString[“oauth_verifier”].ToString();
Session[“Verifier”] = verifier;
var credentials = new Hammock.Authentication.OAuth.OAuthCredentials
{
ConsumerKey = “API Key”,
ConsumerSecret = “Secret Key”,
Token = Session[“Token”].ToString(),
TokenSecret = Session[“TokenSecret”].ToString(),
Verifier = verifier,
Type = Hammock.Authentication.OAuth.OAuthType.AccessToken,
ParameterHandling = Hammock.Authentication.OAuth.OAuthParameterHandling.HttpAuthorizationHeader,
SignatureMethod = Hammock.Authentication.OAuth.OAuthSignatureMethod.HmacSha1,
Version = “1.0″
};
var client = new
RestClient { Authority = “https://api.linkedin.com/uas/oauth”, Credentials = credentials, Method = WebMethod.Post };
var request = new
RestRequest { Path = “accessToken” };
RestResponse response = client.Request(request);
String[] strResponseAttributes = response.Content.Split(‘&’);
string token = strResponseAttributes[0].Substring(strResponseAttributes[0].LastIndexOf(‘=’) + 1);
string authToken = strResponseAttributes[1].Substring(strResponseAttributes[1].LastIndexOf(‘=’) + 1);
Session[“AccessToken”] = token;
Session[“AccessSecretToken”] = authToken;
GetUserProfile();
}
GetUserProfile method is used to get the Logged in User First Name and Last name to display on Callback page.
public
void GetUserProfile()
{
var request = new
RestRequest
{
Path = “~”
};
var credentials = new Hammock.Authentication.OAuth.OAuthCredentials
{
Type = Hammock.Authentication.OAuth.OAuthType.AccessToken,
SignatureMethod = Hammock.Authentication.OAuth.OAuthSignatureMethod.HmacSha1,
ParameterHandling = Hammock.Authentication.OAuth.OAuthParameterHandling.HttpAuthorizationHeader,
ConsumerKey = “API Key”,
ConsumerSecret = “Secret Key”,
Token = Session[“AccessToken”].ToString(),
TokenSecret = Session[“AccessSecretToken”].ToString(),
Verifier = Session[“Verifier”].ToString()
};
var client = new
RestClient()
{
Authority = “http://api.linkedin.com/v1/people”, Credentials = credentials, Method = WebMethod.Get
};
var MyInfo = client.Request(request);
String content = MyInfo.Content.ToString();
var person = from c in
XElement.Parse(content).Elements()
select c;
String fullName=String.Empty;
foreach (var element in person)
{
if((element.Name == “first-name”) || (element.Name==“last-name”))
fullName += element.Value.ToString();
}
lblName.Text = fullName;
}
Step 4 Run the Application
Download source code: here